本文共 5492 字,大约阅读时间需要 18 分钟。
给宝宝做一个cocos免费游戏
第一章 背景和开发框架介绍 第二章 Node树和场景制作 第三章 UI、地图和关卡文本制作 第四章 摇杆、按键和角色动画制作 第五章 敌人和AI制作 第六章 角色和敌人行为互动脚本制作 第七章 游戏打包、发布和调试给宝宝做一个cocos免费游戏-故事和开始界面
前言
最近我们家小猿四个月了,特别喜欢握拳头,似乎有自己的武侠梦。作为程序员老爹,没其他本事,用宝宝作为角色做个游戏圆他的武侠梦,感觉还是挺有意义的。话不多说,有想法了,就算复制黏贴都要实现。看了下小游戏的框架和工具,感觉unity+c#和cocos creator+js比较适合,毕竟小猿爹做ERP java同时也做c#.net和前端开发。最后考虑cocos creator能发布到h5和微信,小游戏支持也好就选了cocos creator
下面小猿爹会定期把进度和关键代码更新上来,作为cocos业余开发项目交流,有兴趣的朋友可以下载代码进行指导、相互学习都行。一、背景和剧情
考虑小猿爹写了十年代码,文字功底确实一般般,纯粹从给宝宝一个完美童年的出发点出发。就选一个类穿越剧故事作为游戏剧情吧,这样随着小猿他爹不断熟悉cocos,逐渐有能力把曾迷恋的COD辐射废土大表哥甚至一刀9999等游戏融入进来,形成童年的n合一游戏。 大致剧情: 2222年,不知道是AI反叛还是人类互丢核弹,地球已经千疮百孔不再适合人类居住。苟延残存的人类为了生存躲进避难所,只能通过培养器的方式繁衍人类。避难所中,往往通过给培养器中的人类植入各个时代的生存场景挑战激发人类脑电波频繁互动,最后达到收集脑电波进行能量利用,以维持避难所的能源需求(抄,不,是致敬某某帝国)。主角便在这个时代出生。。。 反正就一出生在培养容器,选择不同的生存场景(可以做成类穿越大杂烩毁童年),打怪升级,梦和现实中探究幕后的真相。(剧透了)
二、开发框架和工具
1.开发工具cocos creator相关操作
大家可以直接问度娘,到搜索和下载cocos creator(注意不是cocos2dx或者3d)。然后下载vscode作为js编程和调试工具,也可以下载个谷歌浏览器(方便配合vscode调试)。
(1)新建游戏项目
安装后打开,注册(免费的),然后点击"新建项目"

(2)设置编辑器和调试工具
依次点击菜单“文件”——“设置”——“数据编辑”,然后选择外部脚本编辑器为vscode安装目录下的code.exe
 然后点击预览运行,如不用vscode+谷歌浏览器调试的话,可以勾选红圈的调试工具直接使用cocos模拟器调试(类似浏览器F12)
然后点击预览运行,如不用vscode+谷歌浏览器调试的话,可以勾选红圈的调试工具直接使用cocos模拟器调试(类似浏览器F12)  点击菜单“开发者”——“VSCODE工作流”——更新、安装…,建立vscode智能提示和谷歌调试工具:
点击菜单“开发者”——“VSCODE工作流”——更新、安装…,建立vscode智能提示和谷歌调试工具:  打开vscode,扩展工具搜索“debugger”,选Debugger for Chrome,安装谷歌debug插件(可以用于cocosdebug),然后到cocos creator的菜单“开发者”——“VSCODE工作流”——添加ChromDebug配置,完成vscode的F5运行和调试配置
打开vscode,扩展工具搜索“debugger”,选Debugger for Chrome,安装谷歌debug插件(可以用于cocosdebug),然后到cocos creator的菜单“开发者”——“VSCODE工作流”——添加ChromDebug配置,完成vscode的F5运行和调试配置  至此,项目和开发工具都配置完毕。开发工具大致使用方法如图:
至此,项目和开发工具都配置完毕。开发工具大致使用方法如图: 
(3)新建几个游戏对象作为范例
1)在“资源管理器”窗口右击“assets”文件夹,选择新建——“Scene”(场景),命名为“login”,然后双击“login.fire”进入新建的场景
2)在“层级管理器”-"Canvas"右击——创建节点——创建渲染节点——sprite(精灵),点击新建的sprite然后在“属性检查器”修改名称为“picNode”,调整大小为w:300 h:200 3)在“层级管理器”-"Canvas"右击——创建节点——创建渲染节点——label,新建文本控件,在“属性检查器”把string修改为“press any key to start” 3)在“层级管理器”-"Canvas"右击——创建节点——创建渲染节点——richText,在“属性检查器”在richText的String中输入上述的剧情介绍。 到这里,相信你也猜到上面对象用来做什么,后面写js脚本播放下剧情图片(ps出来的不多说),做出press any key一闪一闪的效果后,就算完成了第一课:进入游戏界面的开发了 cocos creator使用指南请见官网: https://docs.cocos.com/creator3d/manual/zh/getting-started/first-game/
3)在“层级管理器”-"Canvas"右击——创建节点——创建渲染节点——label,新建文本控件,在“属性检查器”把string修改为“press any key to start” 3)在“层级管理器”-"Canvas"右击——创建节点——创建渲染节点——richText,在“属性检查器”在richText的String中输入上述的剧情介绍。 到这里,相信你也猜到上面对象用来做什么,后面写js脚本播放下剧情图片(ps出来的不多说),做出press any key一闪一闪的效果后,就算完成了第一课:进入游戏界面的开发了 cocos creator使用指南请见官网: https://docs.cocos.com/creator3d/manual/zh/getting-started/first-game/ 2.游戏框架-cocs 2dx和JS
总体上,cocos creator源于cocos 2d,使用js的node框架,即使用node+图片的移动变形、canvas画画等来实现游戏效果。接上面场景,新建js和绑定到node:
(1)在“资源管理器”窗口右击“assets”文件夹,选择新建——文件夹,建立文件夹“script”,然后右击文件夹——新建——javascript,建立js。 (2)这个js就是框架脚本编写的地方,双击js文件名,则打开后结构如下
(2)这个js就是框架脚本编写的地方,双击js文件名,则打开后结构如下 //var com = require("comm.js");//全局变量js,引入后变成实例化,可以js的properties、自定义的funciton等cc.Class({ extends: cc.Component,//cocos 2dx框架继承 properties: { mapNode:{ type:cc.Node,default:null}, spf1:{ type:cc.SpriteFrame,defualt:null}, spf2:{ type:cc.SpriteFrame,defualt:null}, spf3:{ type:cc.SpriteFrame,defualt:null}, spf4:{ type:cc.SpriteFrame,defualt:null}, //属性值,可以定义node等提前加载的对象和属性 }, // LIFE-CYCLE CALLBACKS: onLoad () { this.playPic();//执行剧情图片播放 },//node节点加载时候执行的方法 start () { //node节点开始渲染时候执行方法 }, update (dt) { },//每一帧都执行的方法 //自定义js方法 playPic:function(e){ if(this.picNode){ this.picNode.getComponent(cc.Sprite).spriteFrame = this.spf1; } },}); (3)绑定js到层级管理器的"Canvas"中:
 这样就能在加载Canvas的时候,直接执行canvasjs.js里面定义的onload等脚本。
这样就能在加载Canvas的时候,直接执行canvasjs.js里面定义的onload等脚本。 cocs js脚本怎么写,具体大家可以参考官方api:
http://docs.cocos.com/creator/manual/zh/scripting/use-component.html## 3.制作剧情动画
现在给开场做一个动画,选定picNode,然后点击动画编辑器窗口,点击添加Animation组件,然后点击新建
 在assert/resources/新建animationclipe文件夹,把clip文件保存到哪里:
在assert/resources/新建animationclipe文件夹,把clip文件保存到哪里:  开始做动画: 属性列表中添加几个用于动作变化的属性(例如动画目标是变大变小,换图片,我选了position-位置 scale-缩放 cc.Sprite.SpriteFrame-展示图片)
开始做动画: 属性列表中添加几个用于动作变化的属性(例如动画目标是变大变小,换图片,我选了position-位置 scale-缩放 cc.Sprite.SpriteFrame-展示图片)  添加关键帧:添加后会自动记录该属性变化形成动画,其他属性同理
添加关键帧:添加后会自动记录该属性变化形成动画,其他属性同理  通过“属性检查器”修改属性或者默认的工具拖动、缩放等调整场景编辑器的内容
通过“属性检查器”修改属性或者默认的工具拖动、缩放等调整场景编辑器的内容 
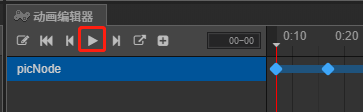
最后点击“播放”按键进行动画预览,退出前记得点击保存


最后在canvasjs.js的onLoad中添加播放动画代码
onLoad () { // this.playPic();//执行剧情图片播放 cc.find('Canvas').getChildByName('picNode').getComponent(cc.Animation).play('login');//保存的clip文件名 ... 总结
今天先到这里,总结下学到了: 1.cocos creator工具界面、配置和大致用法 2.cocos creator +vscode编辑和调试js代码 3.cocos creator 动画制作 后续按章节更新和上传源代码。后面继续推进。 全部代码如下,项目包留意本人博客下载。所用图片都是网上截取,仅用于技术交流,如有版权问题请联系本人删除
// Learn cc.Class:// - https://docs.cocos.com/creator/manual/en/scripting/class.html// Learn Attribute:// - https://docs.cocos.com/creator/manual/en/scripting/reference/attributes.html// Learn life-cycle callbacks:// - https://docs.cocos.com/creator/manual/en/scripting/life-cycle-callbacks.html//var com = require("comm.js");//全局变量js,引入后变成实例化,可以js的properties、自定义的funciton等cc.Class({ extends: cc.Component,//cocos 2dx框架继承 properties: { mapNode:{type:cc.Node,default:null}, spf1:{type:cc.SpriteFrame,default:null}, spf2:{type:cc.SpriteFrame,default:null}, spf3:{type:cc.SpriteFrame,default:null}, spf4:{type:cc.SpriteFrame,default:null}, //属性值,可以定义node等提前加载的对象和属性 }, // LIFE-CYCLE CALLBACKS: onLoad () { // this.playPic();//执行剧情图片播放 cc.find('Canvas').getChildByName('picNode').getComponent(cc.Animation).play('login'); var rtxt = cc.find('Canvas').getChildByName('RichText'); if(rtxt){ this.typeText(rtxt,rtxt.getComponent(cc.RichText).string); } this.showEnterBt(); },//node节点加载时候执行的方法 start () {//node节点开始渲染时候执行方法 }, update (dt) {},//每一帧都执行的方法 //自定义js方法 playPic:function(e){ if(this.picNode){ this.picNode.getComponent(cc.Sprite).spriteFrame = this.spf1; } }, typeText:function(rtxt,str){ var j = 0; rtxt.getComponent(cc.RichText).string = ""; this.schedule(function () { rtxt.getComponent(cc.RichText).string += str[j]; j++; }, 0.1, str.length - 1, 0.2); }, showEnterBt:function(e){ var enbt =cc.find('Canvas').getChildByName('pressanykey'); if(!enbt){return;} this.schedule(function(e){ if(enbt.active){enbt.active = false;}else{enbt.active = true;} },0.3,999,0.2); },});`` 转载地址:http://mpcii.baihongyu.com/